iPortal地图大屏自定义组件要点梳理
本文共 848 字,大约阅读时间需要 2 分钟。
作者:刘大
SuperMap iPortal 10i,地图大屏基于SuperMap iClient Vue 组件全新构建,提供了多种图表,地图,场景等组件。但是在实际项目应用中,还是会需要添加一些特定的组件,于是在10月份推出的,地图大屏除了丰富了多种组件,同时也支持用户自定义组件。
接下来,我们就来看看如何实现吧一.查看地图大屏自定义组件指南
在进行自定义组件之前,可先查看官方文档,里面提供了自定义组件项目程序,讲述了开发调试以及最终如何部署在iPortal中进行使用
文档地址:https://github.com/SuperMap/mapdashboard-custom-components/blob/master/README.md二.要点梳理
1.使用库说明
iPortal地图大屏使用的UI框架是和地图组件库
在自定义组件时,Ant Design of Vue并不需要再次install,直接调用即可,Vue-iClient-MapboxGL的需要进行install,在后面的文章里面会讲到其使用方式2.获取map对象
需要通过loaded(map)方法里面去获取map实例,不要依赖Vue组件的生命周期里面的created以及mounted方法里面获取或者进行map实例的操作
3.loaded(map)&removed(map)
这两个方法只需在扩展与map实例相关操作的时候进行调用,值得注意的是:在地图大屏编辑模式下,组件在拖入地图组件或者从地图组件移除时,均会进行重绘,故loaded和removed也都会相应触发。
4.Setting.vue属性组件
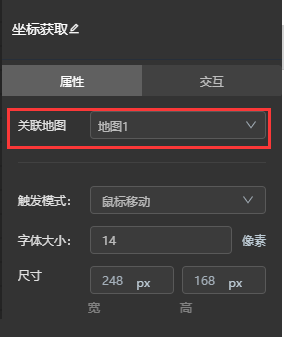
属性组件是可选的,但是定义与map相关的组件时,若你需要需要绑定或者切换不同的地图时,是需要进行配置,但是无需构建“关联地图”这一部分,会自行增加(当地图组件添加后),比如自带的“坐标获取”

5.调试
自定义与map相关组件时,可点击预览模式进行调试,在预览模式下,方便以鼠标缩放平移地图,查看相应的图层效果

转载地址:http://rspxi.baihongyu.com/
你可能感兴趣的文章
android中使用TextView来显示某个网址的内容,使用<ScrollView>来生成下拉列表框
查看>>
andorid里关于wifi的分析
查看>>
Spring MVC和Struts2的比较
查看>>
Hibernate和IBatis对比
查看>>
Spring MVC 教程,快速入门,深入分析
查看>>
Android 的source (需安装 git repo)
查看>>
LOCAL_PRELINK_MODULE和prelink-linux-arm.map
查看>>
Simple Guide to use the gdb tool in Android environment
查看>>
Netconsole to capture the log
查看>>
Build GingerBread on 32 bit machine.
查看>>
How to make SD Card world wide writable
查看>>
Detecting Memory Leaks in Kernel
查看>>
Linux initial RAM disk (initrd) overview
查看>>
Timestamping Linux kernel printk output in dmesg for fun and profit
查看>>
There's Much More than Intel/AMD Inside
查看>>
CentOS7 安装MySQL 5.6.43
查看>>
使用Java 导入/导出 Excel ----Jakarta POI
查看>>
本地tomcat 服务器内存不足
查看>>
IntelliJ IDAE 2018.2 汉化
查看>>
Openwrt源码下载与编译
查看>>